Mata Kuliah : Desain Pemodelan Grafik
Nama : Deva Prananda Putra
NPM : 51415750
Kelas : 3IA22
Nama Dosen : Syefani Rahma Deski
Tutorial Membuat Bagian - Bagian Game Menggunakan Software Construct 2
Memulai
Sekarang Anda sudah siap, jalankan program Construct 2. Klik Tombol file , Dan Pilih New.
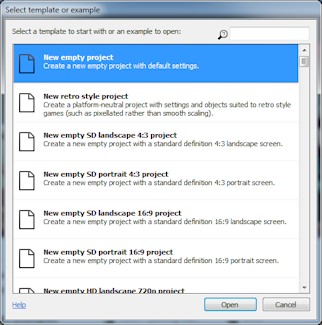
Pada pilihan New Project , Anda tidak perlu mengganti apapun. Cukup klik New empty project.

Construct 2 akan menyimpan keseluruhan data dalam satu file .capx . Sekarang Anda seharusnya sudah ada pada sebuah layout kosong - sebuah 'desain' dimana anda bisa membuat dan mengatur berbagai objek. Bayangkan saja halaman Layout sama seperti sebuah level dalam permainan atau halaman menunya. Pada program game developer yang lain, Layout dapat berupa room, scene atau frame.
Memasukan Objek
Tiled Background
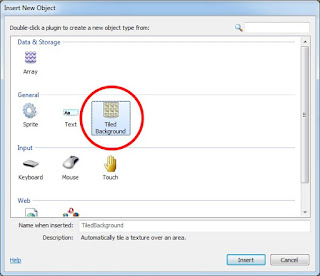
Hal pertama yang ingin kita lakukan adalah memasukkan background'. Objek Tiled Backgroundlah yang dapat berfungsi sebagai background. Pertama, silakan Anda simpan terlebih dahulu gambar berikut ke dalam sebuah folder - click Kanan Dan simpan ke sebuah folder :Sekarang, Klik 2x ruang kosong pada Layout untuk memasukkan objek baru. (Selanjutnya, jika Sudah Penuh, dapat juga dilakukan dengan cara click kanan dan pilih Insert New Object.) Saat jendela Insert New Object muncul, Klick 2x pada Tiled Background untuk memasukkannya.

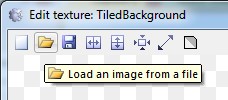
Sebuah tanda + (disebut crosshair) akan muncul menunjukkan di mana kita akan menempatkan objeknya . Klik dimanapun di tengah Layout. Sekarang jendela Texture Editor muncul, Anda dapat memasukan tekstur (gambar) menjadi gambar 'tile'. Impor atau masukkan 'tile image' yang anda simpan sebelumnya. Klik icon folder untuk memasukkan file, cari di mana Anda menyimpannya tadi, dan pilih gambar tersebut.

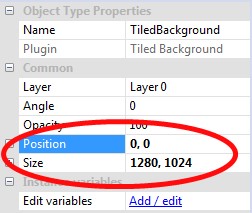
Tutup jendela Texture Editor dengan cara click tanda X pada bagian paling atas sebelah kanan. Sebagai saran, Pastikan Anda telah menyimpan datanya! Sekarang Anda akan melihat objek Tiled Background yang telah Anda masukkan ke dalam Layout. Saatnya mengubah ukurannya sehingga memenuhi Layout permainan. Pastikan objek tersebut telah terseleksi, lalu di sebelah kiri akan muncul Properties Bar yang menunjukkan semua pengaturan untuk objek tersebut, termasuk ukuran dan posisinya. Atur posisinya menjadi 0, 0 (Layout paling atas sebelah kiri), Dan ukurannya menjadi 1280, 1024 (ukuran Layout).

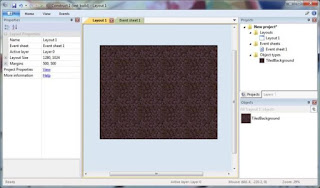
Saatnya meninjau pekerjaan kita. Tahan control dan scroll mouse ke bawah untuk zoom out. Cara alternatif, click viewt - zoom out beberapa kali. Anda dapat juga menekan tombol spasi, atau tombol tengah pada mouse, untuk menggeser. Mudah, kan? Tiled Background Anda kini telah memenuhi seluruh isi Layout :

Tekan kombinasi tombol CTRL + 0 atau click view - zoom to 100% untuk kembali ke sudut pandang 1:1.
Menambah Layer
Ok, sekarang kita akan menambahkan beberapa objek lagi. Sementara itu, Tiled Background-nya akan terus-terusan ter-select secara tidak sengaja jika kita tidak menguncinya. Untuk mengatasinya kita dapat membuatnya tidak dapat diklik atau di-select. Mari kita gunakan 'sistem layering' untuk melakukannya.Layout dapat terdiri dari beberapa layer, yang dapat digunakan untuk mengelompokkan objek-objek. Bayangkan Layer-layer itu seperti beberapa lapisan kaca yang diletakkan di atas satu sama lain, dengan objek-objek yang tergambar di setiap lembaran kaca tersebut. Layers mempermudah Anda dalam menentukan objek yang mana saja yang akan diletakkan di atas objek yang lain, dan layer-layer itu juga dapat disembunyikan, dikunci, ditambahkan efek parallax, dan banyak lagi. Sebagai contoh, dalam game ini, kita ingin semua objek ditampilkan di atas Tiled Background yang telah dimasukkan, jadi kita bisa mengatur layer yang satu di atas layer-layer kita yang lainnya.
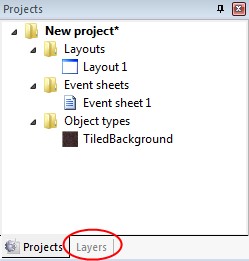
Untuk mengatur Layer, click tab Layers, tepat di samping Project bar :

Anda akan melihat Layer 0 dalam daftar layernya (Hitungan dalam Construct2 dimulai dari angka nol, karena dalam pemograman hal tersebut lebih berguna.) Klik icon pencil dan klik rename untuk mengubah nama layernya menjadi “Background”, yaitu nama layer untuk background. Selanjutnya klik icon add yang berwarna hijau untuk menambah sebuah layer baru untuk object lainnya. Beri nama layernya “Main”. Sekarang klik icon gembok kecil di samping layer ”Background”. Dengan begitu, seluruh object yang terletak di layer “Background” tidak akan bisa di-select. Hal ini lebih dapat memudahkan kita untuk bekerja tanpa mengklik gambar backgroundnya secara tidak sengaja. Tapi jika kita ingin menggeser gambar backgroundnya, kita bisa menghilangkan centang di icon gembok kecil di samping layer “Background”.
Kita juga dapat memanfaatkan Checkbox yang terletak di masing-masing layer untuk menyembunyikan layernya di layar editor. Hanya saja, untuk saat ini kita tidak akan menggunakannya dulu. Layer bar untuk sekarang akan terlihat seperti berikut ini :
Pastikan layer Main dalam keadaan di-select. Perlu dicatat bahwa- layer yang di-select merupakan layer yang aktif. Seluruh objek yang dimasukkan akan masuk ke layer yang sedang aktif tersebut. Layer yang sedang aktif akan muncul di status bar dan juga akan muncul di tanda plus pada saat kita ingin menambahkan object baru.
Menambahkan object input
Sekarang kembalikan perhatian kita ke Layout. Klik dua kali untuk memasukkan object baru. Kali ini, pilih object “Mouse”, karena kita membutuhkannya untuk input mouse nantinya. Lakukan hal yang sama untuk memasukkan object input keyboard.Catatan: object-object tersebut tidak membutuhkan penempatan di layout karena mereka tersembunyi dan secara otomatis dapat digunakan nantinya. Sekarang seluruh layout dalam project kita ini dapat menggunakan input dari mouse dan keyboard.
Object Game
Sekarang saatnya kita memasukkan object-object game kita ke dalam layout. Silakan simpan terlebih dahulu object-object game berikut ini ke dalam komputer Anda :
Player :

Monster:

Bullet (Peluru) :

dan Explosion (Ledakan) :

Untuk semua object tersebut, kita akan menggunakan object sprite. Object Sprite adalah tipe object yang hanya menampilkan texture atau tampilan gambar yang dapat dipindahkan, diputar, maupun diatur ukurannya. Game pada umumnya terdiri dari object sprite.
Selanjutnya silakan masukkan keempat object di atas sebagai object sprite. Caranya sama seperti memasukkan Tiled Background sebelumnya :
1. Klik dua kali pada layout untuk memasukkan object baru.
2. Klik dua kali pada object “Sprite”.
3. Saat mouse berubah menjadi tanda plus, klik sembarang di bagian layout. Pada bagian plus tersebut pasti muncul kata “Main”. (Ingat, hal tersebut menandakan bahwa layout yang aktif adalah layout “Main”.)
4. Jendela editornya akan muncul. Klik icon open, dan pilih salah satu dari keempat object di atas.
5. Menutup jendela editornya berarti menyimpan perubahannya. Sekarang objectnya sudah berada di layout.
Catatan: Salah satu cara cepat memasukkan object sprite ke dalam layout yaitu dengan cara drag and drop file gambar di direktori komputer Anda ke dalam area layout. Construct2 akan secara otomatis menambahkan object-object tersebut sebagai object sprite. Tapi pastikan drag and drop filenya satu persatu. Karena jika keempat file tersebut sekaligus di drop ke layout, maka Construct 2 akan mengenali keempat file tersebut sebagai satu object sprite yang memiliki empat animation frame.
Pindahkan sprite bullet dan explosion tersebut ke ujung luar layout karena kita tidak ingin kedua sprite tersebut muncul saat gamenya dimulai.
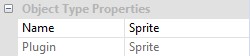
Object-object tersebut secara otomatis dinamai Sprite, Sprite2, Sprite3, dan Sprite4. Nama-nama tersebut hanya akan membuat kita bingung plus pusing nantinya. Maka dari itu, Rename tiap-tiap sprite dengan namanya masing-masing yaitu Player, Monster, Bullet, dan Explosion. Kita dapat mengubah namanya (Rename) dengan cara memilih atau select salah satu objcetnya, kemudian ubah tulisan pada bagian Name yang terletak pada Properties bar :

Menambahkan fungsi permainan
Jika setiap event dijelaskan sedetail seperti sebelumnya, ini akan menjadi tutorial yang cukup panjang. Mari kita membuat deskripsi sedikit lebih singkat untuk event berikutnya. Ingat, langkah-langkah untuk menambahkan condition atau action adalah :1. Klik dua kali untuk menyisipkan event baru, atau klik tanda add action link untuk menambahkan suatu action.
2. Klik dua kali di objek maka condition/action akan hadir.
3. Klik dua kali condition/action yang Anda inginkan.
4. Masukkan parameter, jika diperlukan.
Mulai sekarang, event akan dijelaskan seperti obyek, diikuti oleh condition/action, diikuti dengan parameter apapun. Misalnya, event yang baru saja kita dimasukkan dapat ditulis :
Tambahkan condition System -> Every tick
Tambahkan Action Player -> Set angle toward position -> X: Mouse.X , Y: Mouse.Y
Membuat pemain menembak
Dalam permainan ini, Ketika pemain meng klik mouse, maka player harus menembakkan peluru. Hal ini dapat dilakukan dengan memberikan action Spawn an object di Player, yang akan memunculkan sebuah objek baru (peluru) pada posisi dan sudut tertentu. Behavior Bullet Movement yang kita tambahkan sebelumnya maka akan membuat peluru bergerak keluar ke depan. Buatlah event berikut :condition: mouse -> On click -> Left clicked (default)
Action: Player -> Spawn another object -> Untuk Object , Pilih objek Bullet . Untuk Layer , berikan nilai 1 (Layer "Main" adalah lapisan pertama - ingat construct 2 Menghitung dari nol). Biarkan image point bernilai 0.
Event kita sekarang seharusnya terlihat seperti ini :
Jika Anda menjalankan permainan, Anda akan melihat peluru menembak dari tengah pemain, bukan dari ujung pistol. Mari kita memperbaikinya dengan menempatkan Image Point di ujung pistol. (Sebuah image Point adalah sebuah titik posisi pada gambar.)
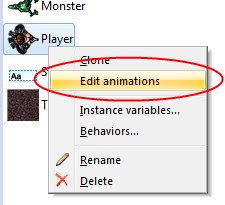
Klik kanan pemain dalam proyek atau objek bar dan pilih Edit animation.

Image editor untuk pemain muncul kembali. Klik tool Origin and image points :
... dan dialog image points pun terbuka :
Perhatikan imager point objek asal muncul sebagai titik merah. Itulah "hotspot" atau "titik poros" dari objek. Jika Anda memutar objek, maka objek akan berputar bersumbu pada titik tersebut. Kita menginginkan untuk menambahkan image point lain pada pistol, jadi klik tombol hijau add button . Sebuah titik biru muncul - itu adalah image point baru kita. klik kiri pada akhir pistol player untuk menempatkan image point :
Tutup jendela image editor. Klik dua kali action Spawn an object yang telah kita tambahkan sebelumnya, dan rubah Image Point Gambar ke 1 . (The Origin selalu menjadi image point gambar yang pertama, dan ingat Construct 2 Menghitung dari nol.) Event kita sekarang harus terlihat seperti di bawah ini - catatan : sekarang image point akan bernilai 1 :
Jalankan permainan. Peluru sekarang menembak dari ujung pistol Anda! Peluru tidak melakukan apa pun, meskipun. Namun, Mudah-mudahan, Anda akan mulai menyadari bahwa sekarang setelah Anda paham dengan event, anda bisa membuat sebuah fungsi (event) dengan cepat.
Mari kita membuat peluru membunuh monster. Tambahkan event berikut :
Condition: Bullet -> On collision with another object -> pilih Monster.
Action: Monster -> Destroy
Action: Bullet -> Spawn another object -> Explosion, layer 1
Action: Bullet -> Destroy
Efek ledakan
Jalankan permainan, dan coba menembak monster. Ups, ledakan memiliki tepi hitam besar!
Anda mungkin telah memperkirakan itu akan terlihat seperti itu dari awal, dan bertanya-tanya apakah permainan kita benar-benar akan berakhir seperti itu! Jangan khawatir, tidak akan. Klik objek Ledakan baik dalam objek bar di kanan bawah, atau bar Project (tab dengan layer bar). Properties muncul di properti bar di sebelah kiri. Di bagian bawah, aturlah Blend mode properti ke Aditif . Sekarang coba mainkan gamenya lagi.
Bagaimana cara kerja nya? Tanpa perlu membahas hal teknis , ketika gambar biasa yang disisipkan di atas layar. Dengan efek aditif, setiap pixel akan menambahkan (seperti didalam, dijumlahkan) dengan pixel latar belakangnya. Hitam adalah nilai awal pixel, sehingga tidak ada yang akan ditambahkan - Anda tidak melihat latar belakang hitam. Warna cerah menambahkan, sehingga tampil lebih kuat. Ini bagus untuk ledakan dan efek pencahayaan.
Membuat Monster sedikit lebih pintar
Sekarang monster hanya berkeliaran di layout ke kanan. Mari kita membuat mereka sedikit lebih menarik. Pertama-tama, mari kita arahkan mereka pada sudut menuju acak.Condition: System -> On start of Layout
Action: Monster -> Set angle -> random(360)
Mereka masih akan berkeliaran selamanya, ketika mereka meninggalkan layout, maka akan tidak pernah terlihat lagi. Mari kita menjaga mereka di dalam layout. Apa yang akan kita lakukan adalah mengarahkan mereka kembali pada pemain ketika mereka meninggalkan Lay out. Ini memerlukan dua hal: mereka selalu tetap dalam tata letak, dan jika pemain masih berdiri, monster datang tepat kearah pemain!
Condition: Monster -> Is outside layout
Action: Monster -> Set angle toward position -> For X, Player.X - for Y, Player.Y.
Jalankan permainan. Jika Anda bermain untuk sementara waktu, Anda akan melihat monster tinggal di sekitar layout, dan mereka akan bergerak ke segala arah.
Sekarang, misalkan kita ingin menembak monster lima kali sebelum meninggal, daripada kematian instan seperti itu pada saat ini. Bagaimana caranya? Jika kita hanya menyimpan satu nilai "Health", kemudian setelah kita telah memukul monster lima kali, semua monster akan mati. Sebaliknya, kita perlu setiap monster memiliki sendiri nilai health nya. Kita dapat melakukannya dengan Instance variable .
Referensi :
https://www.scirra.com/tutorials/37/beginners-guide-to-construct-2/id







No comments:
Post a Comment
Terimakasih atas kritik/saran